BiYaoTieuTien
ERRRE1313
aliabbasd
gloiz
Syrdi
calalini0325
maiquoctung
leroyd603
goodnking
Sopiemarz
wei1123
ghifaridiaz
Watching 14
jsmorley
Varelse42
Kaelri
theumad
Taichou-Henk
FlyingHyrax
dragonmage
karmat111
vonSmallhausen
sgtevmckay
poiru
Architecture-of-skin
Scream81
Rainmeter
Collection
Favourites
Deviation Spotlight
- Jan 4
- United States
- Deviant for 17 years
- facebook.com/smurfier
- He / Him
Badges



My Bio
Current Residence: Minnesota
Operating System: Vista Home Premium
MP3 player of choice: iPod
Operating System: Vista Home Premium
MP3 player of choice: iPod
Favourite Movies
Stardust
Favourite TV Shows
Star Trek, Smallville, Stargate, Futurama
Favourite Writers
Terry Goodkind
Favourite Gaming Platform
Nintendo
Tools of the Trade
Photoshop, Illustrator
Other Interests
Computers, World domination
[Workshop] Laptop Status Indicator
0 min read
Wifi and Battery meters are a staple of laptop users and are incredibly easy to create.
ImageCrop, ImageTint, and all of the other Image related features are a very useful feature of Rainmeter opening a whole new method of creating dynamic images. We're also going to use some neat tricks with DyanamicVariables, Substitution, and Conditional Statements to make the battery indicator change color and blink when the battery is low.
Below is our example skin.
:thumb212625108:
Note: The big reason we're using ImageCrop instead of a Bar meter is that when using an Image with a Bar meter, the Image cannot be scaled.
We need to start by grabbing
Join the community to add your comment. Already a deviant? Log In
[Workshop] EasySearch
0 min read
Welcome to the latest Rainmeter Workshop! Today we are going to make a skin for performing internet searches using a variety of search engine options. Our example skin is below.
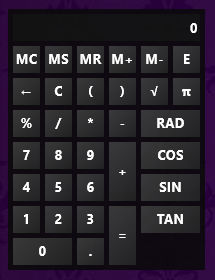
:thumb390700286:
As always, our first step is to create our [Rainmeter] section.
[Rainmeter]
Update=-1
Since our skin relies on user input, there's no need to have it update on a regular interval. Setting the update to -1 tells the skin to update once, and only once.
Next up is the [Variables] section. We need to create a variable to use later on so we know which one of our search engine we are going to be using. This will also make it easier to create an i
Join the community to add your comment. Already a deviant? Log In
Profile Comments 17
Join the community to add your comment. Already a deviant? Log In
finally found the positioning part of the code so am good to go. now if there was a way to change the png background on each holiday event it would be perfect.
great job on lua.. i would like to use it on the bottom of a png image but cant figure out how..anyway to do this?
Happy birthday! 
happy birthday! 
I have a question; I've been making a skin and you told me
"!PluginBang "Measure Command" has been depreciated. Please use !CommandMeasure "Measure" "Command" instead.
But for the life of me I can't understand what that means. Any help?
"!PluginBang "Measure Command" has been depreciated. Please use !CommandMeasure "Measure" "Command" instead.
But for the life of me I can't understand what that means. Any help?
Ok, so you have !PluginBang "PlayerMeasure Play"
Instead, we now ask that you use !CommandMeasure "PlayerMeasure" "Play"
Instead, we now ask that you use !CommandMeasure "PlayerMeasure" "Play"
Ah! Got it! Thanks a bunch!